2025-03-29 11:40:02 编辑:daqian 来源:互联网
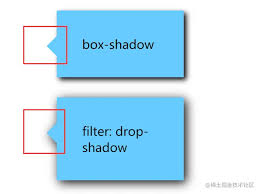
box-shadow是css中一个强大的属性,它允许开发者为网页元素添加阴影效果,从而增强视觉层次感和立体感。以下是box-shadow属性的详细用法介绍。
一、基本语法
box-shadow属性的基本语法如下:
```css
box-shadow: h-shadow v-shadow blur spread color inset;
```
* h-shadow:必需,设置阴影的水平位置。正值表示向右偏移,负值表示向左偏移。
* v-shadow:必需,设置阴影的垂直位置。正值表示向下偏移,负值表示向上偏移。
* blur:可选,设置阴影的模糊半径。值越大,阴影边缘越模糊。如果不设置,则默认为0,表示阴影边缘清晰。
* spread:可选,设置阴影的扩展半径。正值表示阴影扩大,负值表示阴影缩小。如果不设置,则默认为0,表示阴影大小不变。
* color:可选,设置阴影的颜色。如果不设置,浏览器会取默认颜色,但各浏览器默认颜色有差异,因此建议明确指定颜色。颜色可以是任何有效的css颜色值,包括十六进制颜色、rgb、rgba等。

* inset:可选,关键字。如果指定了该参数,阴影将在元素内部显示,否则阴影将显示在元素外部。

二、参数详解
1. 水平偏移量(h-shadow)和垂直偏移量(v-shadow):
* 这两个参数决定了阴影相对于元素的位置。通过调整这两个参数的值,可以将阴影放置在元素的任何一侧或角落。
2. 模糊半径(blur):
* 模糊半径决定了阴影边缘的模糊程度。值越大,阴影边缘越模糊,颜色越淡。模糊效果可以增加阴影的柔和度和深度感。
3. 扩展半径(spread):
* 扩展半径决定了阴影的大小。正值会使阴影扩大,负值会使阴影缩小。通过调整扩展半径的值,可以创建出不同大小的阴影效果。
4. 颜色(color):
* 阴影的颜色可以是任何有效的css颜色值。通过选择适当的颜色,可以使阴影与网页的整体色调相协调,增强视觉效果。
5. 投影方式(inset):
* 投影方式决定了阴影是在元素内部还是外部显示。默认情况下,阴影显示在元素外部。如果指定了inset关键字,则阴影将显示在元素内部。
三、多重阴影效果
box-shadow属性还支持为同一个元素添加多个阴影效果。只需在属性值中使用逗号分隔即可。例如:
```css
.box {
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3), -1px -1px 5px rgba(0, 0, 0, 0.5), inset 2px 2px 3px rgba(0, 0, 0, 0.7);
}
```
上面的代码为.box元素添加了三个阴影效果:一个向右下方偏移的外部阴影、一个向左上方偏移的外部阴影和一个内部阴影。
四、应用示例
1. 简单的外部阴影:
```css
div {
box-shadow: 5px 5px 3px 0px rgba(0, 0, 0, 0.5);
}
```
2. 带有模糊和扩展的阴影:
```css
div {
box-shadow: 10px 10px 10px 5px rgba(0, 0, 0, 0.3);
}
```
3. 内部阴影:
```css
div {
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5);
}
```
4. 多个阴影:
```css
div {

box-shadow: 3px 3px 5px 6px rgba(255, 0, 0, 0.5), -3px -3px 5px 6px rgba(0, 0, 255, 0.5);
}
```
五、兼容性与性能考量
* 兼容性:大多数现代浏览器都支持box-shadow属性,包括chrome、firefox、safari和edge等。但在一些较旧的浏览器版本中,可能需要使用供应商前缀(如-webkit-、-moz-等)来确保兼容性。
* 性能考量:复杂的阴影效果,尤其是高模糊度,可能影响页面渲染性能。因此,在使用box-shadow属性时,应适度使用以保持性能。特别是在动画或在性能较低的设备上,更应注意这一点。
六、总结
box-shadow属性是css中一个非常有用的属性,它允许开发者为网页元素添加各种独特的阴影效果。通过调整阴影的偏移量、模糊度、扩展距离和颜色等参数,可以创建出丰富的视觉效果。同时,box-shadow属性还支持多重阴影效果和内阴影效果,进一步增强了其灵活性和实用性。在使用时,应注意兼容性和性能考量,以确保网页的显示效果和性能表现。
 健康运动软件合集
健康运动软件合集
健康运动软件通常具备数据统计功能,能够记录用户运动轨迹、速度、步数、消耗卡路里等数据,还提供了广泛的运动模式选择,包括跑步、骑自行车、游泳、徒步、滑雪等,用户可以根据自己的兴趣和需求选择适合的运动模式,帮助用户更好地实现健康运动目标。下面是小编为大家整理的实用健康运动软件合集,有需要的小伙伴们快点进来看看吧!
进入专区 攻略大全