2025-03-22 12:42:01 编辑:daqian 来源:互联网
css中的box-shadow属性是网页设计中一个强大而灵活的工具,它能够为html元素添加阴影效果,增强页面的立体感和层次感,从而提升用户体验和页面美观度。本文将深入探讨box-shadow属性的复合写法及高级用法,通过新颖独特的视角和深刻见解,帮助你更好地掌握这一属性。
box-shadow属性的基本语法
首先,我们回顾一下box-shadow属性的基本语法:
```css
box-shadow: [水平偏移] [垂直偏移] [模糊半径] [扩展半径] [颜色] [inset];
```
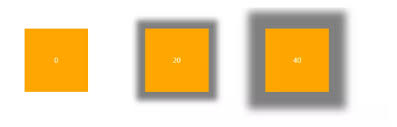
- 水平偏移:阴影相对于元素在水平方向上的偏移量,正值表示阴影在元素右侧,负值表示阴影在元素左侧。
- 垂直偏移:阴影相对于元素在垂直方向上的偏移量,正值表示阴影在元素下方,负值表示阴影在元素上方。
- 模糊半径:阴影的模糊程度,值越大阴影越模糊,0表示没有模糊。
- 扩展半径:阴影的尺寸,可选值,正值表示阴影扩展,负值表示阴影收缩。
- 颜色:阴影的颜色,可以使用rgba、hsla或十六进制颜色值来指定。
- inset:可选参数,用于指定阴影内部显示,如果设置了这个值,阴影将在元素内部显示,否则阴影将在元素外部显示。
复合写法与高级用法
1. 多个阴影效果

box-shadow属性允许你为一个元素设置多个阴影效果,每个阴影效果之间用逗号分隔。这种复合写法可以创造出复杂的视觉效果,如浮雕、镂空等。
```css
.box {
width: 200px;
height: 200px;
border-radius: 50%;
border: none;
background-color: aqua;
box-shadow: 0 0 20px fff, 20px 0 80px f0f, -20px 0 80px 0ff, inset 0 0 50px fff, inset 200px 0 80px f0f;
}
```
上述代码为一个圆形元素添加了五个阴影效果,包括外部阴影和内部阴影,创造出一个独特且吸引人的视觉效果。
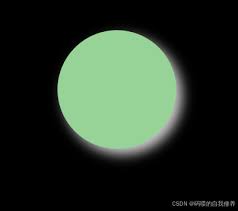
2. 使用inset创建内阴影
当使用inset参数时,阴影将不再是对外扩散,而是在元素内部显示。这可以创造出一种内嵌或凹陷的视觉效果。
```css
.inset-box {
width: 150px;
height: 150px;
background-color: f1c40f;
border-radius: 50%;
box-shadow: inset 8px 8px 15px rgba(0, 0, 0, 0.3);
}
```
这个示例创建了一个带有圆角和内阴影的黄色圆形元素,阴影向元素内部扩散,增强了元素的立体感和深度。
3. 动态阴影效果
通过结合css动画,你可以创建出动态的阴影效果,如阴影的扩大、缩小、变色等。
```css
.dynamic-box {
width: 100px;
height: 100px;
background-color: e74c3c;
animation: pulsate 2s infinite;
}
@keyframes pulsate {
0% { box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.7); }
70% { box-shadow: 0 0 10px 10px rgba(255, 0, 0, 0); }
100% { box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.7); }
}
```
这个示例创建了一个红色方块,其阴影会动态地扩大和消失,模拟出“跳动”的效果,增强了页面的动感和活力。

4. 响应式阴影
通过使用视口单位(vw、vh)来设置阴影的偏移量和模糊半径,你可以创建出响应式的阴影效果,阴影的大小会随着视口大小的变化而变化。
```css
.responsive-box {
width: 100px;
height: 100px;
background-color: 2ecc71;
box-shadow: 1vw 1vh 5px rgba(0, 0, 0, 0.3);
}
```
这种响应式设计使得阴影效果在不同设备和屏幕尺寸上都能保持良好的视觉效果和用户体验。
深刻见解
box-shadow属性不仅仅是一个简单的阴影添加工具,它更是一种创造复杂视觉效果和增强用户体验的手段。通过灵活运用box-shadow属性的复合写法和高级用法,你可以设计出独特且吸引人的网页元素,提升页面的整体美观度和层次感。
同时,box-shadow属性也展示了css在网页设计中的强大灵活性和可定制性。通过不断探索和实践,你可以发掘出更多box-shadow属性的潜在用途和创意用法,为网页设计注入更多的活力和创意。
总之,box-shadow属性是网页设计中不可或缺的一部分,它能够帮助你创造出更加立体、有层次感的网页元素,提升用户体验和页面美观度。希望本文能够为你提供有益的指导和启示,帮助你在网页设计中更好地运用box-shadow属性。
 健康运动软件合集
健康运动软件合集
健康运动软件通常具备数据统计功能,能够记录用户运动轨迹、速度、步数、消耗卡路里等数据,还提供了广泛的运动模式选择,包括跑步、骑自行车、游泳、徒步、滑雪等,用户可以根据自己的兴趣和需求选择适合的运动模式,帮助用户更好地实现健康运动目标。下面是小编为大家整理的实用健康运动软件合集,有需要的小伙伴们快点进来看看吧!
进入专区 攻略大全